
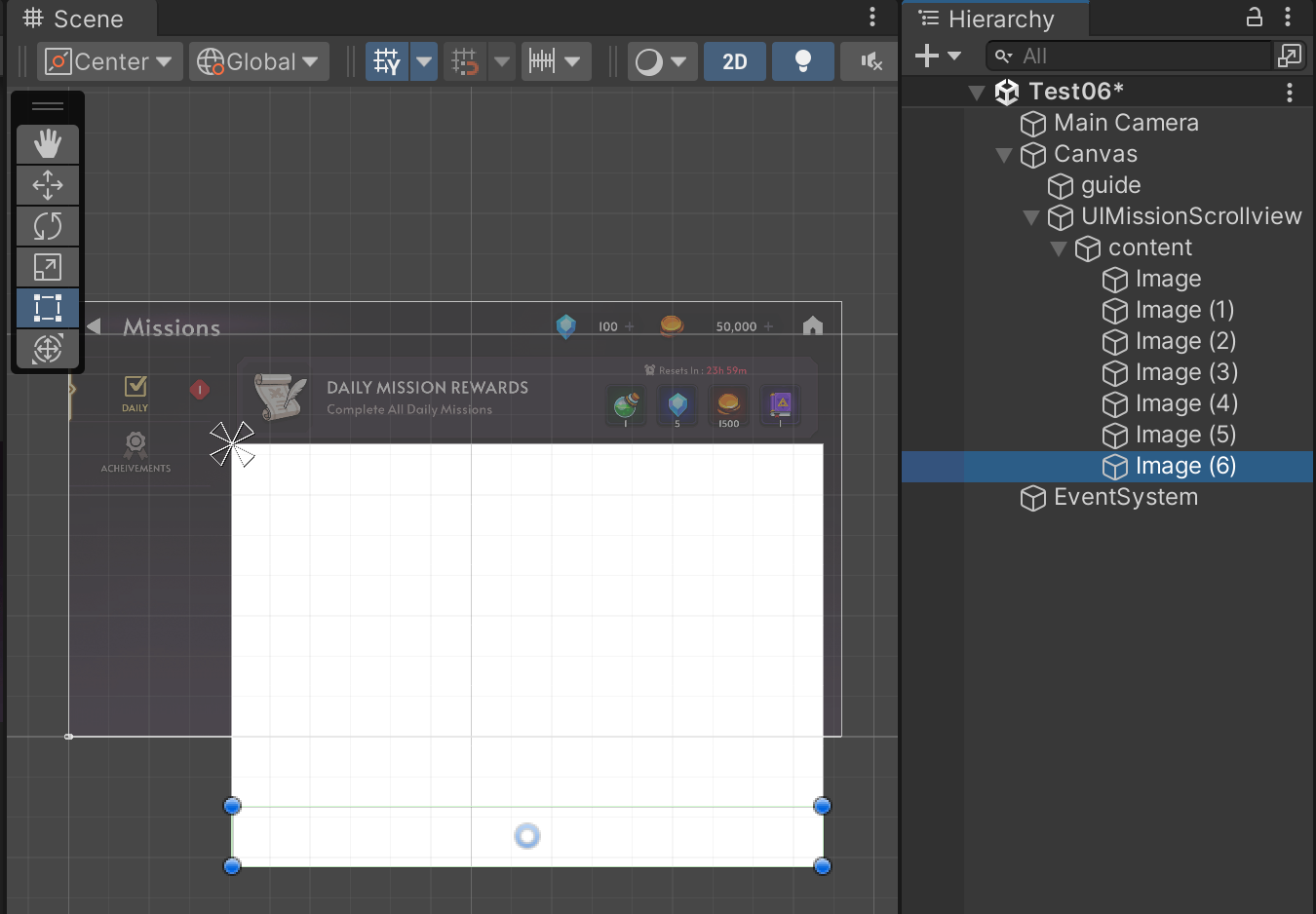
오늘은 위와 같은 미션 창을 만들어 볼 것이다.
미션 창은 스크롤 뷰(Vertical)로 이루어져 있고,
미션 셀의 진행도는 데이터를 연동하여 저장 및 불러오기를 하게 할 예정이다.



















'KDT > 유니티 심화' 카테고리의 다른 글
| LearnUGUI (미션 창 만들기) - 3 (完) (0) | 2023.09.16 |
|---|---|
| LearnUGUI (미션 창 만들기) - 2 (0) | 2023.09.15 |
| LearnUGUI (Gold Packs - 데이터 테이블 만들고 연동하기) - 3 (完) (0) | 2023.09.13 |
| LearnUGUI (Gold Packs - 데이터 테이블 만들고 연동하기) - 2 (0) | 2023.09.12 |
| LearnUGUI (Gold Packs - 데이터 테이블 만들고 연동하기) - 1 (0) | 2023.09.11 |