














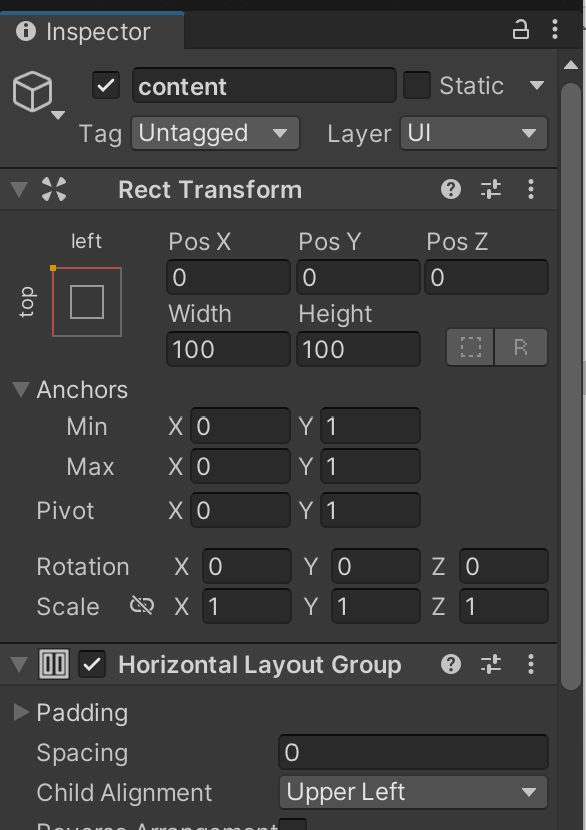
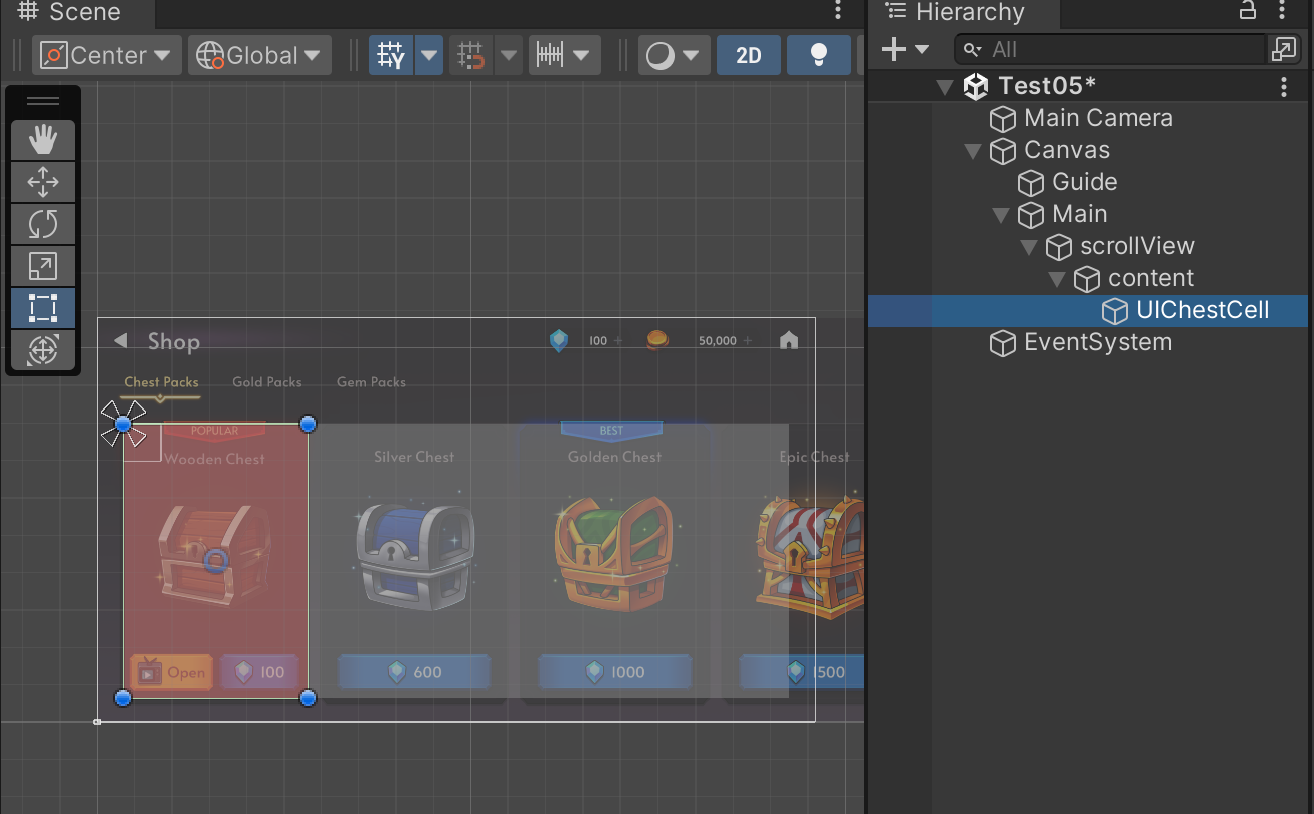
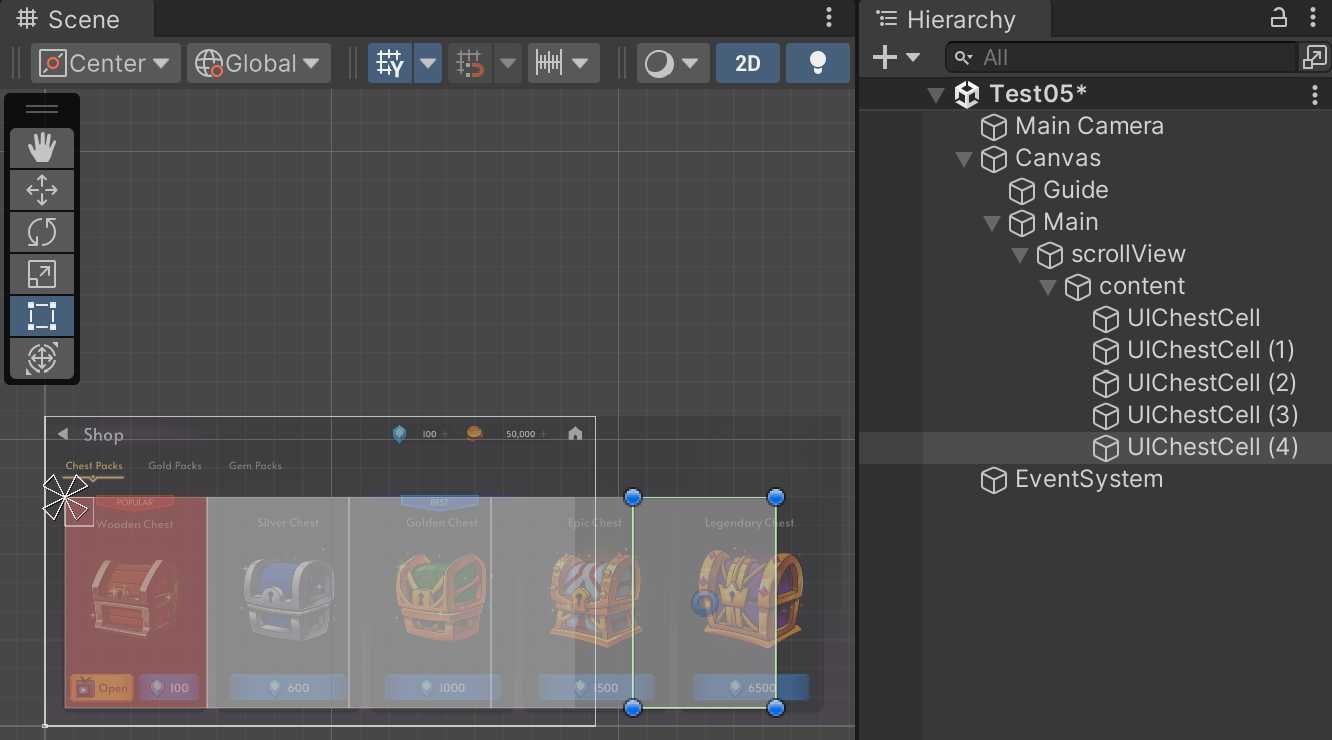
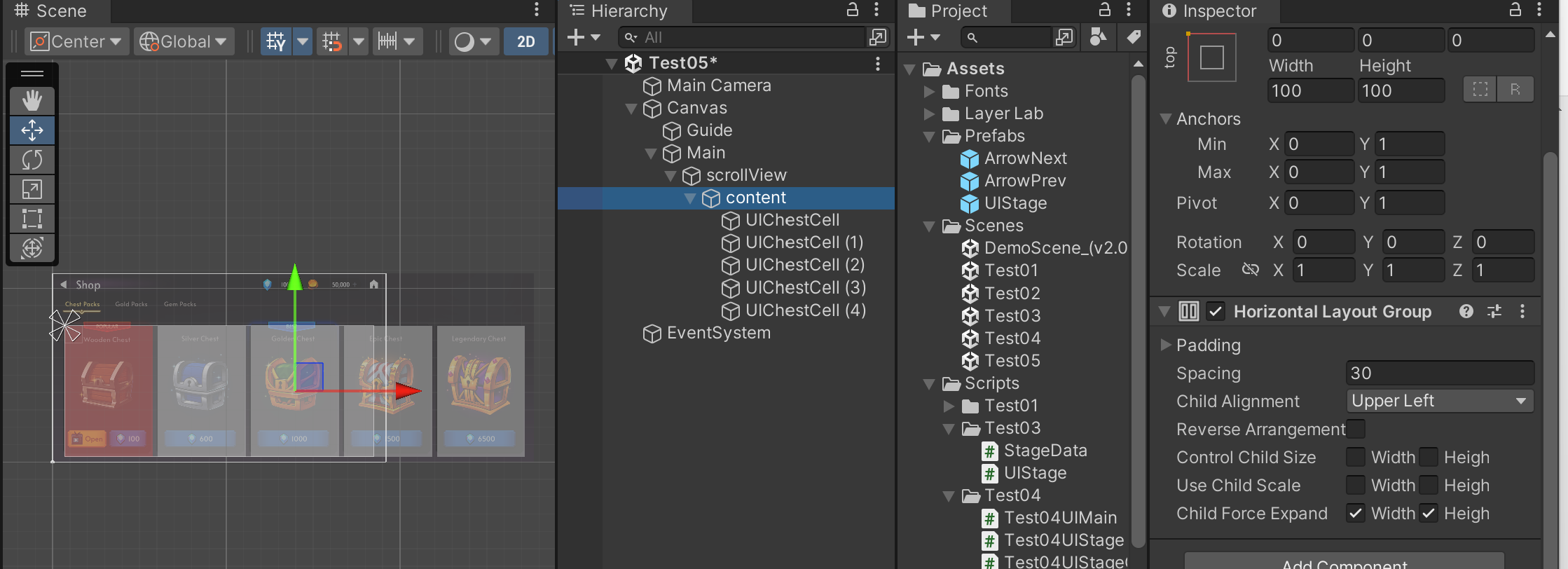
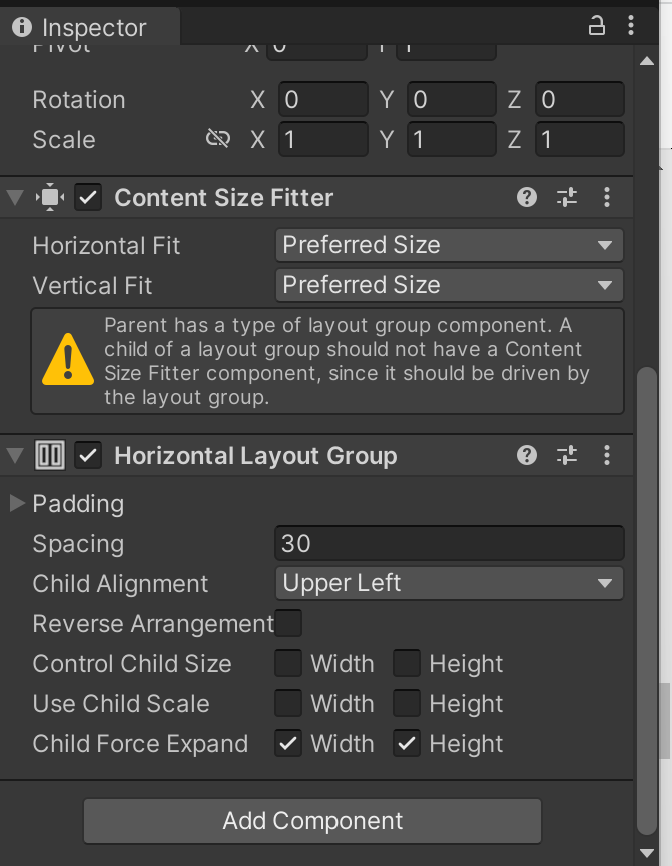
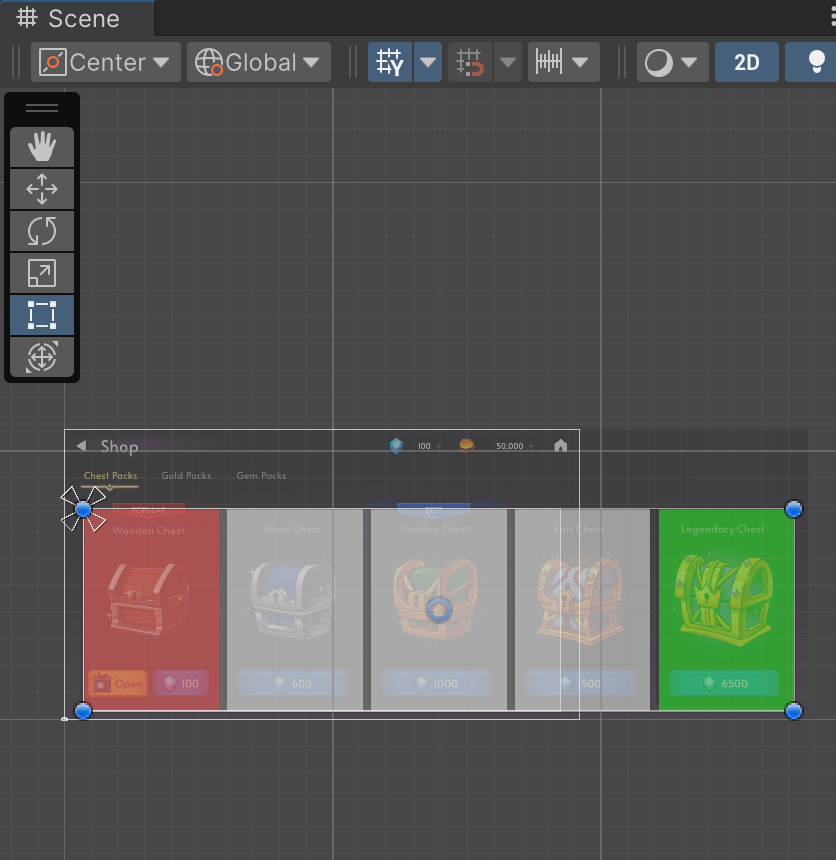
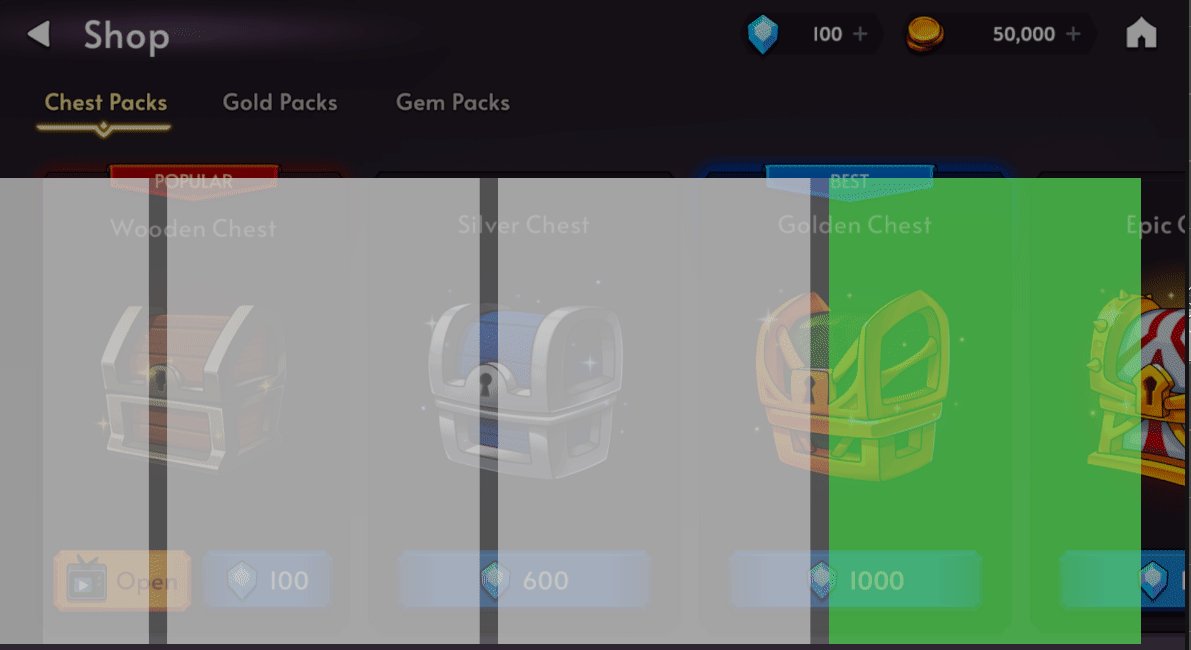
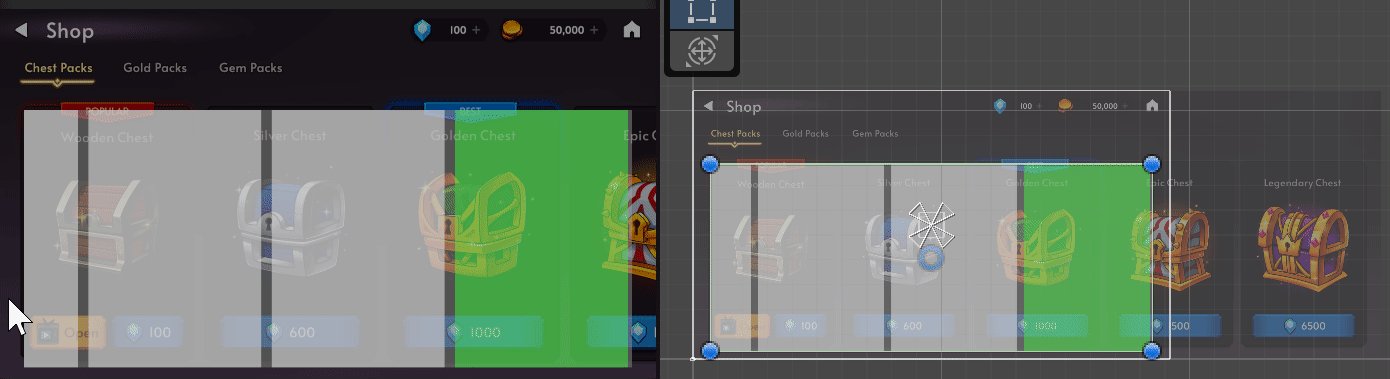
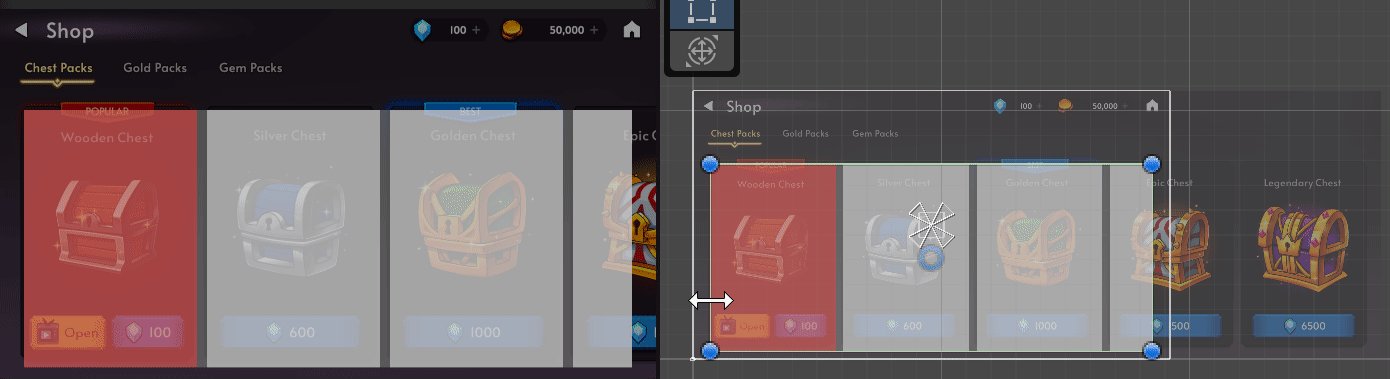
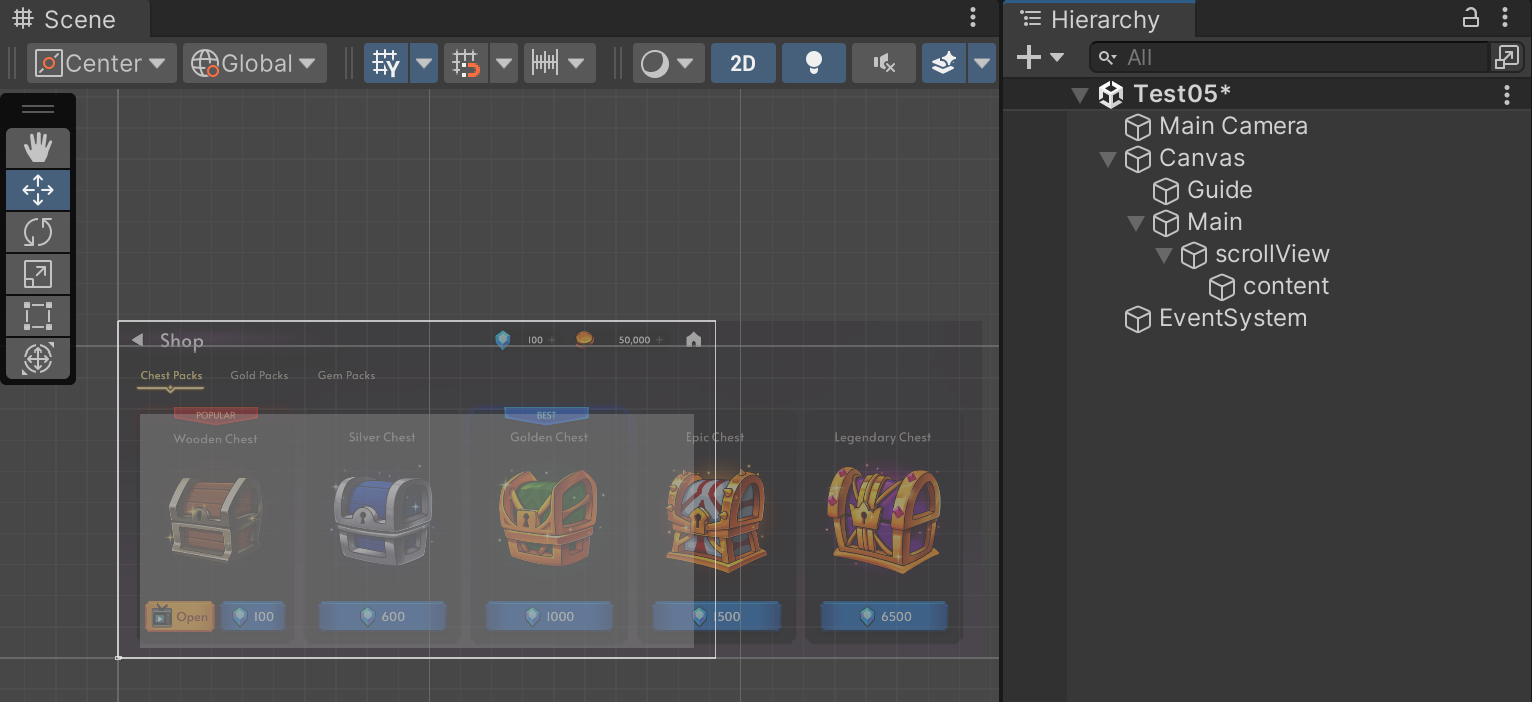
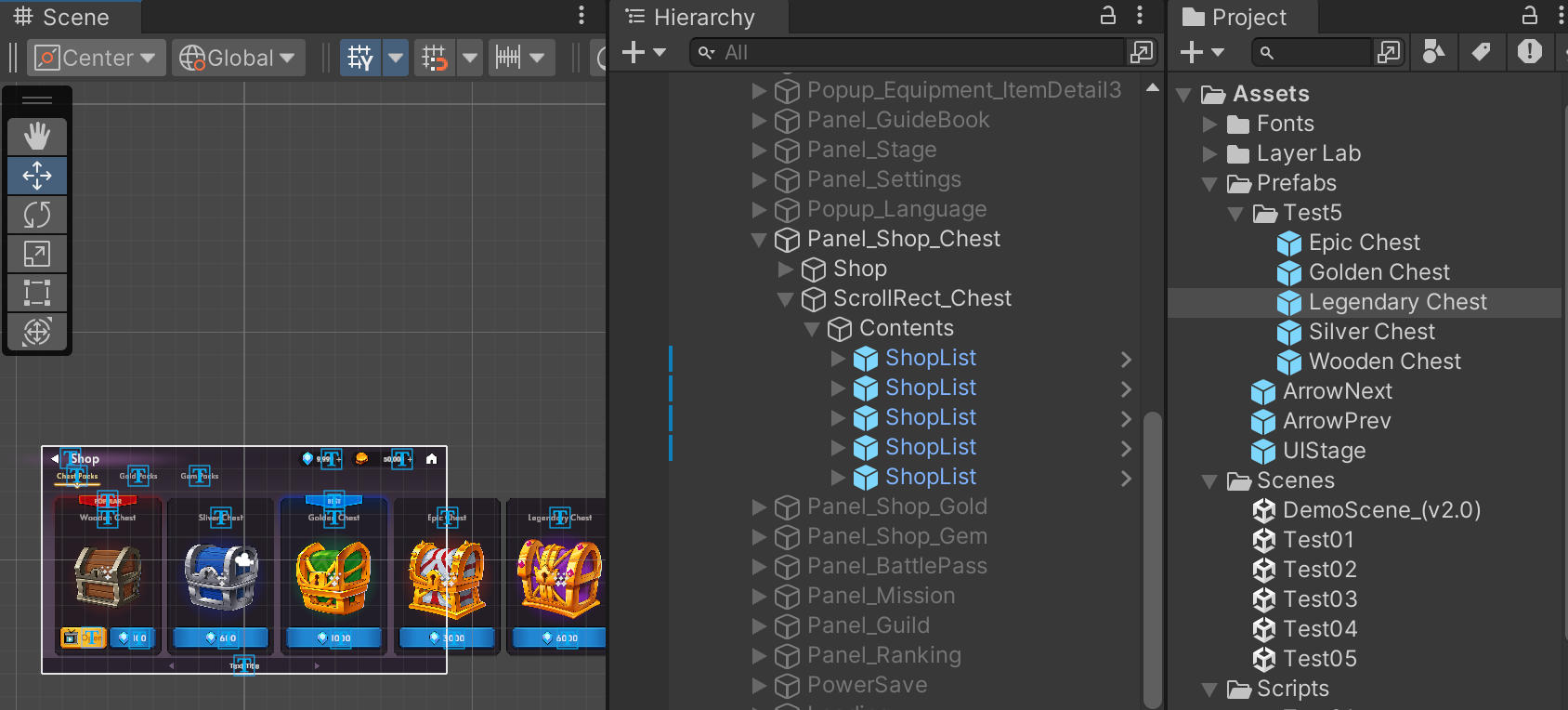
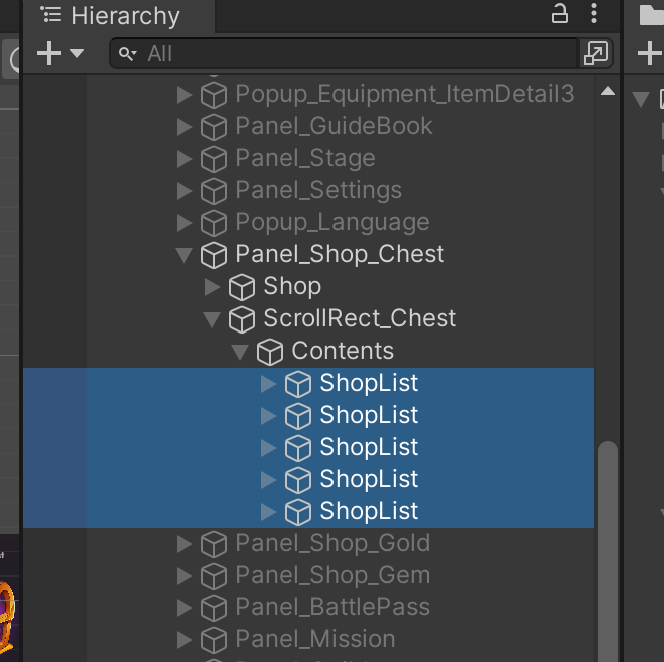
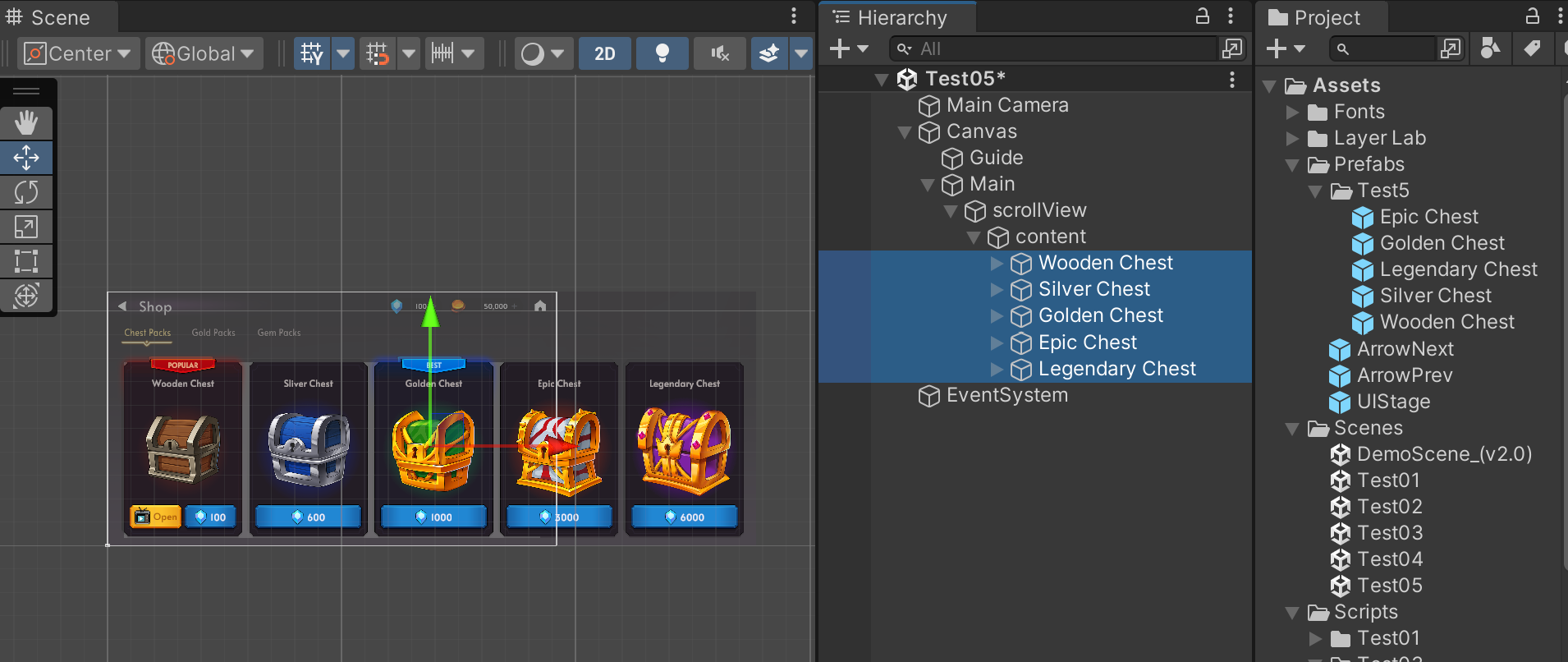
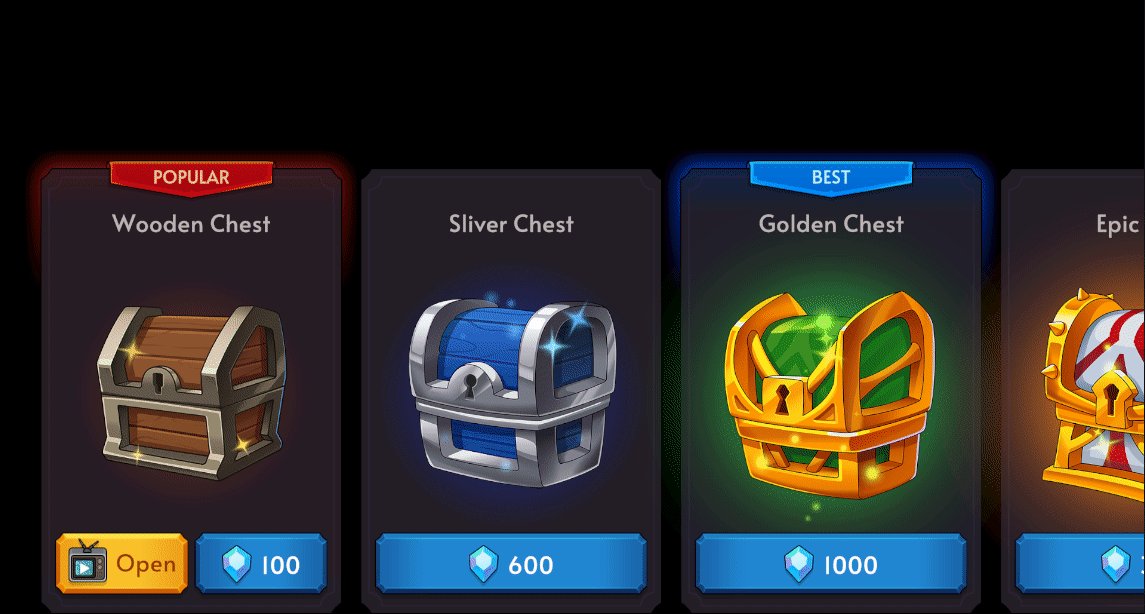
*** 만약 위 그림처럼 마지막 ChestCell이 중간까지 밖에 오지 않는다면 content에 Horizontal Layout Group이 제대로 설정되지 않았거나, 기타 오류일 수도 있다.
다시 만드는 것이 제일 빠르다.



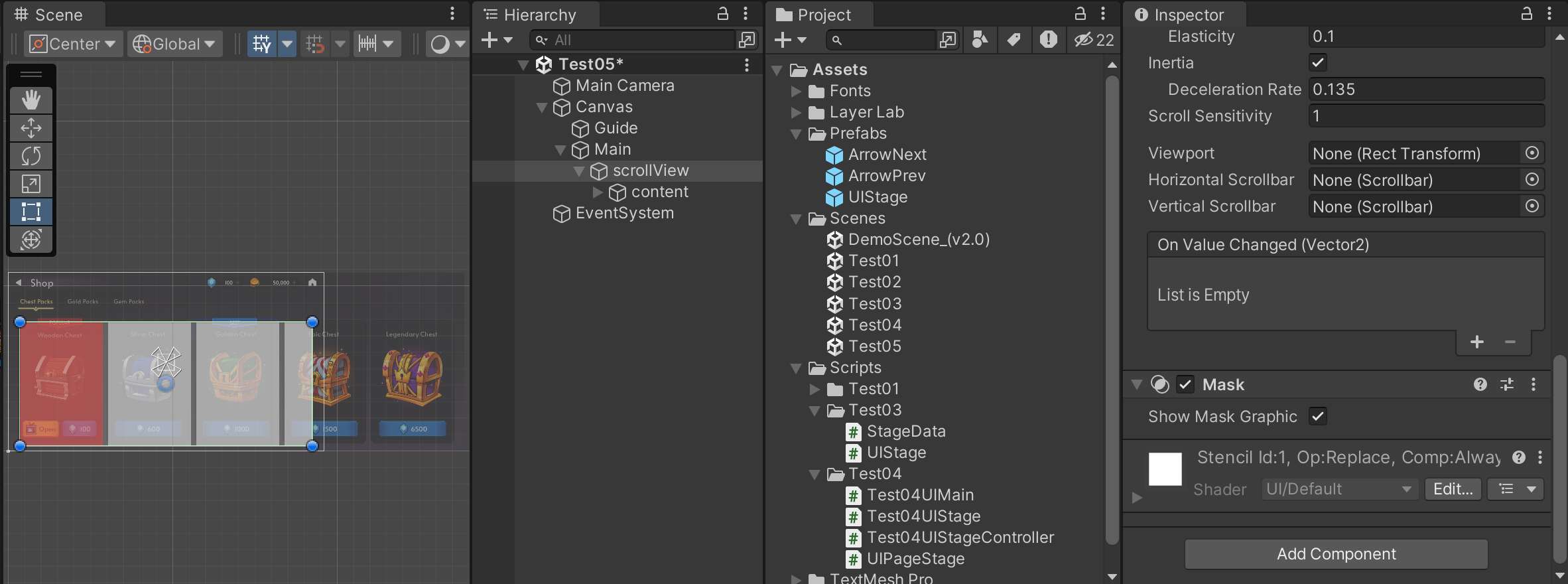
***Chest Cell에 대한 테스트를 진행할 때에는 Mask컴포넌트를 비활성화 하고 테스트를 하자.






반응형
'KDT > 유니티 심화' 카테고리의 다른 글
| LearnUGUI연습 (8. ShopChest 데이터 연동 하기) (0) | 2023.09.10 |
|---|---|
| LearnUGUI 연습 (7. ShopChest 정적 스크롤뷰 관리 하는 스크립트 만들기) (0) | 2023.09.10 |
| LearnUGUI 연습 (5. UIPageStage 단계 별 적용하기) (0) | 2023.09.08 |
| LearnUGUI 연습 (4. 데이터 연동을 통한 Stage 만들기) (0) | 2023.09.07 |
| LearnUGUI 연습 (3. Stage 만들기) (0) | 2023.09.06 |